Download Svg Image Css Properties - 134+ DXF Include Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a143.blogspot.com/2021/04/svg-image-css-properties-134-dxf-include.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Css Properties - 134+ DXF Include File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Css Properties - 134+ DXF Include There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I am quite new in website building and currently deal with the scalable vector graphics (svg). I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Is there any way to do by. Presentation attributes are used to style svg elements and can be used as css properties.
Presentation attributes are used to style svg elements and can be used as css properties. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I am quite new in website building and currently deal with the scalable vector graphics (svg).
Is there any way to do by. In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them. I am quite new in website building and currently deal with the scalable vector graphics (svg). I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Presentation attributes are used to style svg elements and can be used as css properties. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Presentation attributes are used to style svg elements and can be used as css properties.

Dashoffset Svg Animation from videos.teamtreehouse.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Css Properties - 134+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Now, open the svg image in your favorite ide or text editor. At the end of this text you will find a list of the css properties you can use with svg. Svg has its own css properties and values. Rename it to happy.svg or whatever name you prefer. Copy and paste the content from here, making sure that you scroll to get all of it the svg document links the stylesheet in the usual way. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Css reference css browser support css selector reference bootstrap 3 reference bootstrap 4 reference w3.css reference icon reference sass reference.
Svg Image Css Properties - 134+ DXF Include SVG, PNG, EPS, DXF File
Download Svg Image Css Properties - 134+ DXF Include Rename it to happy.svg or whatever name you prefer. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation.
I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Presentation attributes are used to style svg elements and can be used as css properties. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I am quite new in website building and currently deal with the scalable vector graphics (svg). Is there any way to do by.
Each will be covered in this text. SVG Cut Files
Specify CSS class names on SVG paths using Illustrator ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Presentation attributes are used to style svg elements and can be used as css properties. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them.
Animate Plus - JavaScript Library for CSS and SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I am quite new in website building and currently deal with the scalable vector graphics (svg).
CSS | stroke-miterlimit Property - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Presentation attributes are used to style svg elements and can be used as css properties.
Svg 1.1 Animate Scale Css Properties - File:EM Spectrum ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them. I am quite new in website building and currently deal with the scalable vector graphics (svg). I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue.
Multi-Colored SVG Symbol Icons with CSS Variables | frontstuff for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I am quite new in website building and currently deal with the scalable vector graphics (svg).
Using CSS to animate element colors in an SVG image for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Presentation attributes are used to style svg elements and can be used as css properties. I am quite new in website building and currently deal with the scalable vector graphics (svg). Is there any way to do by.
Css Svg Animation Library for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
html - Why don't my SVG images scale using the CSS "width ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them.
Svg Path Morph Animation / Https Encrypted Tbn0 Gstatic ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am quite new in website building and currently deal with the scalable vector graphics (svg). Presentation attributes are used to style svg elements and can be used as css properties. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. I am quite new in website building and currently deal with the scalable vector graphics (svg). Is there any way to do by.
How To Animate Svg Images : 11 CSS Fire Animation - You ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation.
Masking Path Animation Svg Css / How To Use Css And Svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Presentation attributes are used to style svg elements and can be used as css properties. Is there any way to do by. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation.
Animated Text Background with SVG and CSS Stroke | CSS Script for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Presentation attributes are used to style svg elements and can be used as css properties.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them. Is there any way to do by. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation.
Dashoffset Svg Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Is there any way to do by. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
3/3 - Selector 2: Prior to SVG, take notice of CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation.
Svg Sine Wave Animation Gradient for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. Is there any way to do by.
Css File Icon Of 3 Types Isolated Vector Sign Symbol Stock ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Presentation attributes are used to style svg elements and can be used as css properties. I am quite new in website building and currently deal with the scalable vector graphics (svg). Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation.
SVG Properties and CSS | Css, Svg, Web design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Is there any way to do by.
CSS3 Logo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. I am quite new in website building and currently deal with the scalable vector graphics (svg). There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
15 Best Node.js Frameworks for Developers - Code Geekz for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them.
Download Not all css properties work as you would expect, due to the svg nature. Free SVG Cut Files
Solved with CSS! Colorizing SVG Backgrounds | CSS-Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to do by. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. I am quite new in website building and currently deal with the scalable vector graphics (svg).
I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
Css Svg Animation Library for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to do by. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I am quite new in website building and currently deal with the scalable vector graphics (svg). Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation.
I am quite new in website building and currently deal with the scalable vector graphics (svg). Presentation attributes are used to style svg elements and can be used as css properties.
CSS | stroke-miterlimit Property - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. Presentation attributes are used to style svg elements and can be used as css properties. I am quite new in website building and currently deal with the scalable vector graphics (svg). I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. I am quite new in website building and currently deal with the scalable vector graphics (svg).
10 Useful Free CSS Codes For Web Developers » SmashingApps.com for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. I am quite new in website building and currently deal with the scalable vector graphics (svg). Presentation attributes are used to style svg elements and can be used as css properties. Is there any way to do by.
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Presentation attributes are used to style svg elements and can be used as css properties.
html - Why don't my SVG images scale using the CSS "width ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. I am quite new in website building and currently deal with the scalable vector graphics (svg). Presentation attributes are used to style svg elements and can be used as css properties.
I am quite new in website building and currently deal with the scalable vector graphics (svg). There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
Let's make multi-colored icons with SVG symbols and CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Presentation attributes are used to style svg elements and can be used as css properties. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Is there any way to do by. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation.
Presentation attributes are used to style svg elements and can be used as css properties. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
Leverage the CSS keyword "currentColor" to ensure a SVG ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Presentation attributes are used to style svg elements and can be used as css properties. Is there any way to do by. I am quite new in website building and currently deal with the scalable vector graphics (svg).
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue.
Svg Css Layout Properties - Codepen | kykoqyb for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. Is there any way to do by. I am quite new in website building and currently deal with the scalable vector graphics (svg).
I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Presentation attributes are used to style svg elements and can be used as css properties.
15 Best Node.js Frameworks for Developers - Code Geekz for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Presentation attributes are used to style svg elements and can be used as css properties. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Is there any way to do by.
I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Presentation attributes are used to style svg elements and can be used as css properties.
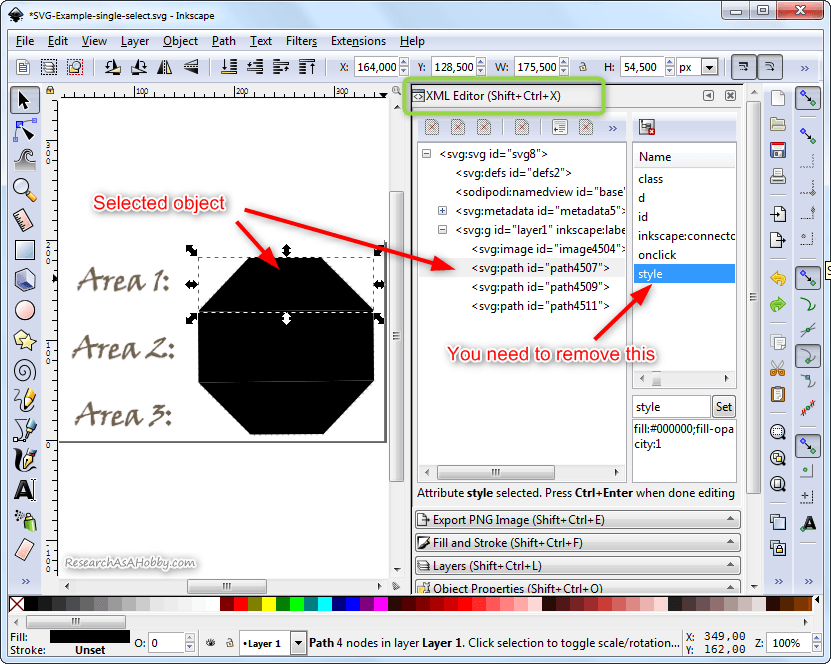
How To Select Image Elements, Leave Multiple Elements ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. I am quite new in website building and currently deal with the scalable vector graphics (svg). Is there any way to do by. Presentation attributes are used to style svg elements and can be used as css properties.
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Presentation attributes are used to style svg elements and can be used as css properties.
Specify CSS class names on SVG paths using Illustrator ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to do by. I am quite new in website building and currently deal with the scalable vector graphics (svg). Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. Presentation attributes are used to style svg elements and can be used as css properties. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue.
Neon effect in text and SVG with CSS - DEV Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to do by. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. I am quite new in website building and currently deal with the scalable vector graphics (svg). Presentation attributes are used to style svg elements and can be used as css properties.
I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Presentation attributes are used to style svg elements and can be used as css properties.
Using CSS to animate element colors in an SVG image for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Presentation attributes are used to style svg elements and can be used as css properties. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. I am quite new in website building and currently deal with the scalable vector graphics (svg).
I am quite new in website building and currently deal with the scalable vector graphics (svg). Presentation attributes are used to style svg elements and can be used as css properties.
Animated Text Background with SVG and CSS Stroke | CSS Script for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Presentation attributes are used to style svg elements and can be used as css properties. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. I am quite new in website building and currently deal with the scalable vector graphics (svg).
Presentation attributes are used to style svg elements and can be used as css properties. I am quite new in website building and currently deal with the scalable vector graphics (svg).
CSS Property Stroke is clipping my letters for fonts in ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am quite new in website building and currently deal with the scalable vector graphics (svg). Presentation attributes are used to style svg elements and can be used as css properties. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. Is there any way to do by.
I am quite new in website building and currently deal with the scalable vector graphics (svg). There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to do by. Presentation attributes are used to style svg elements and can be used as css properties. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. I am quite new in website building and currently deal with the scalable vector graphics (svg). There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
I am quite new in website building and currently deal with the scalable vector graphics (svg). There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
Did You Know You Could Animate an SVG Like This? | by ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I am quite new in website building and currently deal with the scalable vector graphics (svg). Presentation attributes are used to style svg elements and can be used as css properties. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation.
I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Presentation attributes are used to style svg elements and can be used as css properties.
Using SVG | CSS-Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. Presentation attributes are used to style svg elements and can be used as css properties. Is there any way to do by. I am quite new in website building and currently deal with the scalable vector graphics (svg).
Presentation attributes are used to style svg elements and can be used as css properties. I am quite new in website building and currently deal with the scalable vector graphics (svg).
Svg Animate Stroke Width Css for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. I am quite new in website building and currently deal with the scalable vector graphics (svg). Presentation attributes are used to style svg elements and can be used as css properties. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. Is there any way to do by.
I am quite new in website building and currently deal with the scalable vector graphics (svg). There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
Create your first CSS Custom Properties (Variables ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Is there any way to do by. I am quite new in website building and currently deal with the scalable vector graphics (svg). Presentation attributes are used to style svg elements and can be used as css properties. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation.
I am quite new in website building and currently deal with the scalable vector graphics (svg). Presentation attributes are used to style svg elements and can be used as css properties.
